当記事では、ホームページ制作において押さえておくべきポイントについてデザイン面に焦点を当てて解説しています。これからホームページを作ろうと考えている方やデザインの変更を考えている方はぜひ参考にしてくださいね。
デザインでのポイントは統一感とわかりやすさ
デザインを行う上で押さえておくべきポイントは、統一感を出すこととわかりやすいことです。ホームページを作り始めるとこだわりが出てくるかもしれません。しかし、初めの内は基本を押さえて失敗しないようにすることが大切だと思います。勉強と同じですね。基本を疎かにしていては応用を利かせることは難しいでしょう。
一定期間運営してからでも遅くはありません。アクセスが集まってデータ分析ができる状態になってからこだわりを持ったホームページ運営されることを推奨します。アクセスが集まればデザインでのA/Bテストを行うこともできますね。ホームページ運営において参考にしていただけると嬉しいです。
ホームページ制作で押さえるべきポイント【デザイン編】
デザイン面で押さえておくべきポイントをまとめています。デザインは流行によって変わることもありますが、基本的な部分は不変です。
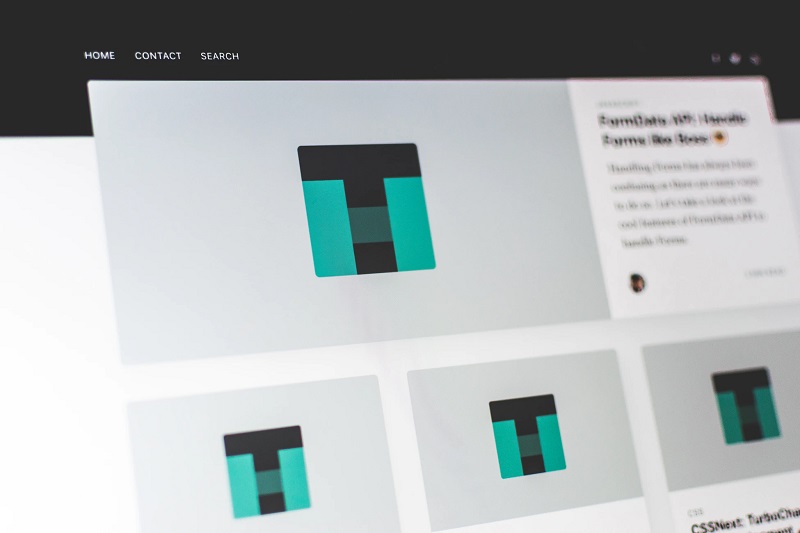
メニューはシンプルかつわかりやすくする

メニューはシンプルにするのが基本です。メニューとは、グローバルナビゲーション・サイドメニュー・フッターメニューのことです。メニューをぱっと見て中身がイメージできるのがベストです。最近の傾向としてコーポレートサイトでは1コラムを採用していてサイドメニューがないことが多いですね。こういった小さな流行はあるものの根幹は同じです。
各メニューの基本的な役割
- グローバルナビゲーション
- サイドメニュー
- フッターメニュー
- フッターパネル(スマホ)
グローバルナビゲーションは一番上、ロゴの横にあるメニューのことです。パソコンから閲覧した場合一番に目につく場所にあるメニューなのでサイトの訪問者が知りたいと考える内容を設置するべきです。弊社サイトの場合は、サービス内容&料金・強み・会社紹介などに興味がある方が多いですので、グローバルナビゲーションにも設置しています。なお、スマホ閲覧時は格納されることが多いです。メニューボタンをクリックすると表示されます。
サイドメニューは、2コラム以上のホームページに設置されているメニューのことです。スマホ閲覧時は本文の下で表示されることが多い部分です。そう考えるとPCユーザーのためのメニューとも言えますね。サイトのコンテンツをしっかりと表示させるのが良いですね。
フッターメニューはホームページの一番下に表示させるメニューのことです。1コラムのサイトの場合ここにサイトマップのようにメニューを挿入するのが一般的です。サイドメニューがある場合は似たようなコンテンツになってしまうので、会社概要や地図などシンプルなもので良いと思います。
フッターパネルはスマホ閲覧時に下の方に表示されるパネルのことです。TOPページへのリンクや人気のコンテンツへのリンクを設置しておけば閲覧される可能性が高くなります。パソコンに比べてメニューを探すのが難しいためフッターパネルを設置するのは有効です。ただし、大きすぎるとユーザービリティが低下してしまうのでバランスを取るようにしましょう。
文字の装飾は統一感を出しつつシンプルに

文字の装飾は訪問者を惹き付けるのに効果的です。重要なのは統一感を出すことで色を付ける際には一定のルールをもたせることが重要です。黄色マーカー、青色、赤色、緑色といった3色から4色を使い分けると良いですね。
スマホからもデザインをチェックする

今はスマホからサイトを閲覧するユーザーが多くなっています。パソコンだけでデザインを作るのではなくスマホから閲覧されることを考えたデザインを作成する必要があります。レスポンシブデザインという閲覧するデバイスに依存しないデザインが主流です。画面のサイズに最適化されて表示されるためユーザービリティが高くGoogleも推奨しています。
ホームページ制作で注意すべきポイント
変わったデザインや装飾
一般的なユーザーが考えているデザインや装飾から離れすぎてしまうのはNGです。例えば、リンクが貼ってそうな画像なのにリンクが貼られてしないというのはユーザービリティの低下に繋がります。その他にも通常青色であることが多いリンクが、黒色になっていたというのも同様です。多くのユーザーが想定するデザイン、装飾でホームページを作成してユーザービリティが下がらないように意識しましょう。
意味もなく英語を使う
ありがちなのが英語を多用することです。特にメニューに英語を多用する方が多いように思います。しかし、ユーザーにとってはメニューの内容を理解しにくくなってしまいます。お店・会社のコンセプトを考えた上での英語メニューなら良いと思いますが、一般的なユーザーは英語に慣れておらずわかりにくいということは覚えておきましょう。本文やタイトルでの英語も使いすぎは厳禁です。
画像を多用する
画像を多用しすぎるのも好ましくありません。これはGoogleが画像を認識することが難しいからです。たとえどんなに良いコンテンツがあっても画像ばかりでは正当に評価されない可能性があります。ただし、明らかに文字よりも画像の方が効果的だと考える場合はその限りではありません。場合によっては画像の方が好ましいこともありますね。
公開前にもう一度ホームページデザインを確認しておこう!
ホームページの基本的な部分について紹介しました。基本を押さえた上でホームページを作成すればユーザービリティが上がりユーザーも気持ちよく閲覧することができると思います。
公開する前にもう一度ホームページをデザインを確認しておきましょう。メニューは必要なものがしっかりと配置されているか、装飾はユーザー目線で行われているか、スマホから閲覧しても問題ないかというところを確認すると良いですね。
できれば友人や知人など第三者に見てもらうのがベストです。自身で確認しても漏れてしまうことが多いからです。問題がなければ公開しましょう!