当ページでは、Google Search Consoleの使い方について解説しています。ホームページの運営をして集客をする上で日々ホームページの分析をすることは重要です。分析ってなんだか難しそうと思った方、ご安心ください。
実はホームページの分析を容易にしてくれるツールをGoogleが無料で提供しています。Google AnalyticsとGoogle Search Consoleです。これらを活用すればあまりホームページ運営に慣れていない方でも分析・改善を行うことができます。ここではGoogle Search Consoleについて詳しく見ていきます。
Google Search Consoleの設置方法【画像付き】
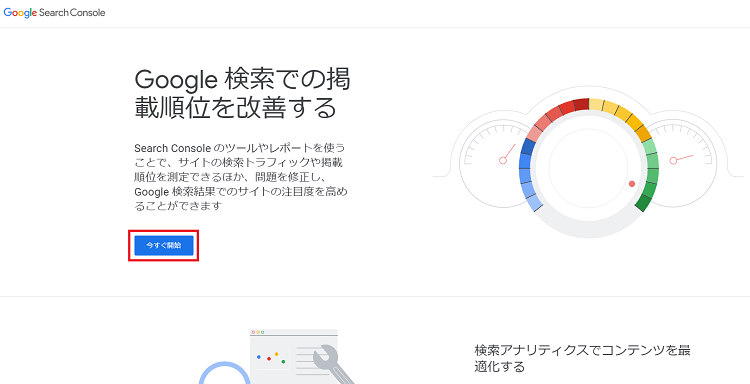
Search Consoleにアクセスをして”今すぐ開始”をクリックする

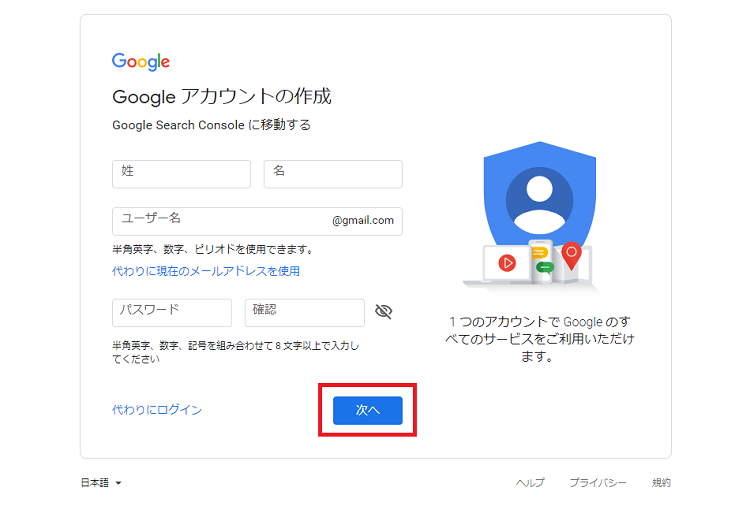
Googleアカウントの作成をする


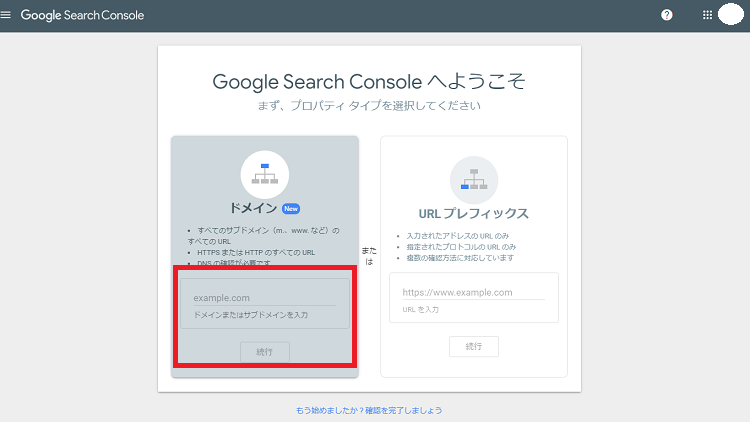
ドメインを入力して”続行”をクリックしてサイトの登録をする

DNSレコードでドメイン所有権の確認をする

ドメイン会社のサイトにアクセスをしてTXTレコードを設定する

Google Search Consoleでわかること
検索エンジンから見た時のサイトの評価
Googleの検索エンジンからあなたのサイトがどのように見られているのか、どのように評価されているのかを判断することができます。客観的な指標を得るのに重要なツールだと言えます。例えば、検索パフォーマンスの検索キーワード、クリック数、表示回数、CTR、掲載順位などから把握することが可能です。
どのようなキーワードで検索結果に表示されていて、実際にサイトに訪問しているのか、CTRはどのぐらいなのか、掲載順位はどのぐらいなのかということがわかります。その他にもカバレッジ、速度、モバイルユーザービリティなどの情報も提供されています。これらについては後述しています。
リンクを送ってくれているサイト(被リンク)
あなたのサイトにリンクを送ってくれているサイト及びページがどこかを把握することができます。対象のサイトを見れば第三者からどのように評価されているのかを確認できます。
被リンクはSEO対策においても重要な要素です。被リンクの数がちゃんと増えているかどうか、質の高いサイトからのリンクがあるかどうかを定期的に見ておくと良いですね。
訪問者が検索しているワード
サイトの訪問者あるいは潜在訪問者がどのようなワードで検索しているのかを把握することができます。実際にサイトを訪問した人だけではなく、潜在訪問者の検索ワードも見れるのがポイントです。
つまり、実際にサイトを訪問しなくても検索結果に表示(1ページ目にあると有利)されればデータとして現れるのです。特に検索キーワードについては、Google Analytisでは見えにくくなってきましたので活用しない手はありません。
サイトの状態・エラー状況
サイトの健康状態を確認するのにも最適なツールです。初心者の方には少し難しいと思いますので、始めはこういったものもあるんだと知識を持っていただくだけ十分です。Search Consoleでは、サイトのカバレッジ(インデックス)、サイトマップ、表示速度、手動対策についての情報が提供されています。
ちゃんとクローラーがサイトを回遊してインデックスが行われているかどうか、サイトマップは正しく伝えられているかといったインデックスに関する情報を確認できます。また、サイトの表示速度が極端に遅くないかどうか、手動対策(ペナルティ)が行われていないかについても把握可能です。
モバイルユーザビリティの対応状況
モバイルユーザビリティの状態についての情報を確認することができます。今はパソコンからよりもスマートフォンからのアクセスが多いサイトがほとんどだと思います。モバイルユーザビリティは、SEO対策上もとても重要だと言えます。例えば、テキストが小さすぎるとか、クリック可能な要素同士が近すぎるといったエラーが表示されます。
Search ConsoleとGoogle Analyticsを比較
| Search Console | Google Analytics | |
|---|---|---|
| 提供会社 | ||
| データの範囲 | サイト訪問者+ 潜在訪問者 | サイト訪問者のみ |
| 滞在率・直帰率 | ✕ | ◯ |
| UU・PV数 | △ | ◯ |
| 流入経路 | △ | ◯ |
| 流入キーワード | ◯ | △ |
| 被リンク | ◯ | △ |
| キーワード検索順位 | ◯ | ✕ |
| インデックスカバレッジ | ◯ | ✕ |
| 表示速度 | ◯ | ✕ |
| モバイルユーザービリティ | ◯ | ✕ |
| セキュリティ・手動対策 | ◯ | ✕ |
Googleが提供しているもう一つのツールであるGoogle Analyticsと比較しています。まず大きな違いはデータの範囲です。Search Consoleではデータの範囲が広くサイト訪問者だけではなく潜在訪問者のデータも取ることができます。検索エンジンからどのように評価されているのかを把握することができます。一方、Google Analyticsでは実際にサイト訪問した方のデータのみ取得できます。
Google Analyticsの強みはサイト訪問者についてより詳しく分析できる点にあります。滞在率・直帰率、UU・PV数はホームページの運営に活かしやすい数値だと思います。また、流入経路についても把握することができます。今はオーガニック検索だけではなくSNSなどからの流入もポイントとなっています。SNSの運用をしているホームページ運営者の方はぜひチェックしてくださいね。
流入キーワードについてはSearch Consoleの方が詳しく知ることができます。Google Analyticsは、サイトの暗号化によってほとんどデータが取れなくなっているからです。被リンクについても実際にサイトに流入しない限りデータには現れません。
キーワード検索順位、インデックスカバレッジ、表示速度、モバイルユーザビリティ、セキュリティ・手動対策などのサイトの健康状態についてはSearch Consoleの得意とする分野です。なお、表示速度については現時点で試験的に採用されているだけなので、今後大きく仕様が変わる可能性があります。
当ページでは、Google Analyticsの使い方について解説しています。まず初めにGoogle Analyticsの設置方法について画像付きでまとめています。まだ導入されていない方は参考にしてくださいね。その後Go …
Google Search Consoleの活用方法
Search Consoleで得られるデータの活かし方について解説しています。数値をどう解釈するのかがイメージできないという方は是非参考にしてくださいね。
サイトの問題を修正して適切に評価してもらう
Search Console上で出たエラーについてできる限り対策をするのが先決です。カバレッジ、モバイルユーザビリティは比較的対応しやすいと思いますので、一番に手を付けると良いですね。エラーの内容を確認してそのとおりに対応します。noindex、404エラー、フォントの大きさなどです。
手動による対策ははっきりと問題がわかるのであれば対応した方が良いです。ただし、一筋縄ではいかないこともありますので、腰を据えて問題に取り組む必要があります。速度については一旦は様子見でいいと思います。すぐに改善するのは至難の業でしょう。
記事タイトル&ディスクリプションの見直しでCTRを引き上げる
キーワードごとに検索順位とCTRを確認すれば改善余地のあるページがわかります。例えば、検索順位が高いにも関わらずCTRが極端に低い場合はタイトルやディスクリプションに魅力がない可能性があります。3位以内に入っているにも関わらずCTRが1桁という場合などは要注意です。
実際にそのキーワードで検索して競合がどのようなタイトルにしているのか、ディスクリプションにどのようなことが書かれているのかを確認しましょう。検索エンジンに表示されてユーザーがクリックしたくなるようなものに変更するべきです。ただし、本文の内容とは関係のタイトル/ディスクリプションに変更するのはNGです。直帰率・滞在時間共に悪化してしまうので本末転倒です。
コンテンツを充実させてサイトの訪問者を増やす
表示回数の多い検索キーワードをチェックしましょう。そして検索順位がそれほど高くないページは改善の余地があります。コンテンツを充実させれば検索順位が上がってサイトの訪問者獲得に繋がるでしょう。ただし、この場合いわゆるビッグキーワードなどは狙わず複合ワードを押さえることが重要です。複合ワードならコンテンツを作り込むことで上位表示を狙いやすいからです。こういったことを積み重ねていけばビッグワードでの上位表示も目指せるかもしれません。